Sharing is caring!
The adept and certified Salesforce experts at Cloud Analogy have the expertise in salesforce consulting services and Integration is one of their forte. One of these Integration projects that the experts have worked on is that of integration of Nodejs to Salesforce for the client Telmatics.
We have created a Salesforce org for the reports to be generated. The HTML page at the backend has created Login and Select buttons as well as Select options. It is the Select option that enables the user to choose from a picklist of reports in Salesforce.
In this post, we will try to provide insights on the solution that we provided to this client. But, first we must throw some light on “What is Telmatics ?”.
About Telmatics
Telmatics is a tool that enhances employee engagement – with little effort from managers. It offers visibility of performance data – that’s what motivates the employees. So, it is about providing a platform – based on an interactive leaderboard platform that is gamified for the achievement of targets or milestones. This is a platform that drives accelerated employee performance that has indicators to motivate with ABB (Activity-based behaviours.)
In this project, we created Login Button, using an HTML page and Get Records Button. With the Select option, the user can choose any of the reports which are present in the Salesforce Org. Here we are providing a solution to the end client to get their records in Reports and Dashboard format.
First. Let us delve into the client requirements.
The Client Requirements
The client has the following requirements:
- There is a requirement for a Nodejs page that integrates with salesforce org.
- The client wants to choose reports from the Salesforce org.
We provided a solution that fits into the client requirements.
Read Also : Challenges of Undertaking Salesforce Integration
What was the Solutions that was Provided by us?
The solution that we provided can be depicted well as in the following flowchart.
However, the solution comprises of various steps as explained below. We created the following objects on the HTML page. These are:
- Login button
- Get Records
- Select Option
The below HTML page is displayed that has all the three objects.
Step 1 : Click on the Login button to create a connection between the page and Salesforce org. This will allow the access to the Salesforce org.
Step 2 : The below diagram is displayed when we click on the Login button. This enables the user to gain access to the Salesforce org through that page.
We write this code snippet when after login a connection is created with the Salesforce Org.
/*Here we are making a connection with the Salesforce Org*/
var jsForceConn;
jsforce.browser.init({
clientId: “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”,
redirectUri: “http://localhost:8080/callback.html”,
proxyUrl: “https://node-salesforce-proxy.herokuapp.com/proxy/”
});
Step 3 : Click on Allow Option in the below figure for loading the script.
Step 4: The script in Nodejs gets loaded and the user has to choose from a report that appears in the picklist as in the below figure.
Following is the code snippet to get all the Report Names into a Select Option.
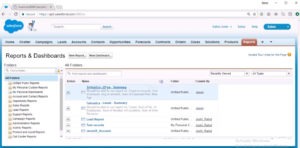
 Step 6 : These report names are what are displayed in the Salesforce org that is created, as shown in the Navigator menu of the Salesforce org.
Step 6 : These report names are what are displayed in the Salesforce org that is created, as shown in the Navigator menu of the Salesforce org.
 Step 7 : After selecting the report, the user clicks on the Get Record button on the HTML page – to display the metadata of the report.
Step 7 : After selecting the report, the user clicks on the Get Record button on the HTML page – to display the metadata of the report.
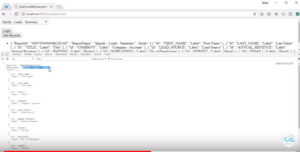
 Step 8 : The response is that appears in the below screen with details like report id and the name of the report that is selected by Get Records. This appears in the backend. The second record and third record shows the owner id for different users of the same report and the score of the record. This score shows that the record belongs to which other user and how many records are there for each user.
Step 8 : The response is that appears in the below screen with details like report id and the name of the report that is selected by Get Records. This appears in the backend. The second record and third record shows the owner id for different users of the same report and the score of the record. This score shows that the record belongs to which other user and how many records are there for each user.
 The code snippet for the metadata of the report – that is send as JSON:
The code snippet for the metadata of the report – that is send as JSON: Step 9 : On selection of the report, what appears on the Salesforce org, that appears as frontend as shown in the below figure. This also shows the metadata of the report.
Summary
The user gets access to the Salesforce org through a login button – through the HTML page. There is an option to choose the report that the client wants to select. The metadata of the chosen report is what is displayed on the Salesforce org that appears in the backend.
The metadata of the report shows the name of the report that the user has opted for. If there are multiple users who uses the same report, then the metadata shows which all users are using various records of the same report and what are the number of records accessible by each user – and that appears as the score.

Ajay Dubedi
CEO | Founder
Ajay Dubedi, the founder and CEO of Cloud Analogy, is a prominent Salesforce Sales, Service, and Marketing cloud Consultant with a rich expertise in handling challenging business models. Ajay has assisted and implemented solutions in industries comprising Banking, Health Care, Networking, Education, Telecommunication and Manufacturing. Ajay is globally acclaimed for his extensive experience in APEX Programming, VisualForce pages, Triggers, Workflows, Page Layouts, Roles, Profiles, Reports & Dashboards.Hire the best Salesforce Implementation Partner. Choose Cloud Analogy, the world's most preferred Salesforce Implementation Company that provides custom CRM Implementation services.