Sharing is caring!
Visual Studio Code is a lightweight but powerful source code editor that runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript, Node.JS and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
Here is a list of 10 features every developer should know about Visual Studio Code:
- Command Line
- Command Palette
- Git Integration
- Change language mode
- Customization
- Zen Mode
- Split view
- Status Bar
- Debugging
- Default Keyboard shortcuts
Command Line
Visual Studio Code has a powerful command line interface that lets you control how you launch the editor. You can open different files, install extensions, and even change the display language at the startup.

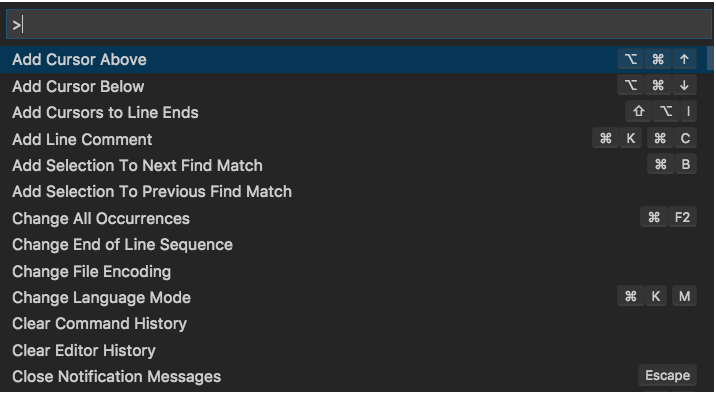
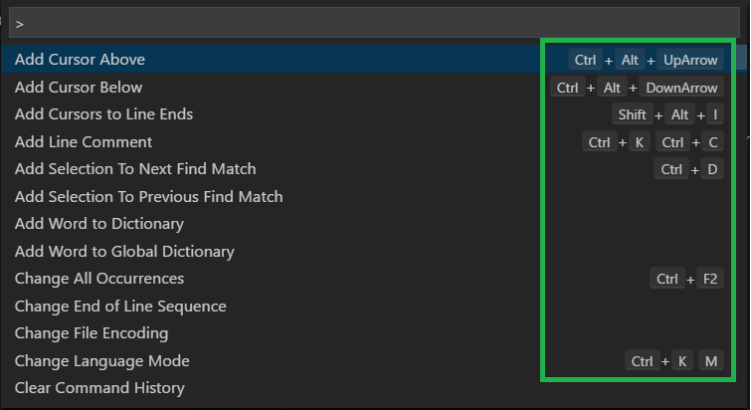
Command Palette
VS Code is equally accessible from the keyboard. The most important key combination to know is Ctrl+Shift+P, which brings up the Command Palette. From here, you would have access to all of the functionality of VS Code, including keyboard shortcuts for the most common operations.

Git Integration
Visual Studio Code comes with Git integration that allows you to commit, pull, and push your code changes to a remote Git repository.
Check out this cheat sheet for all the Git commands.

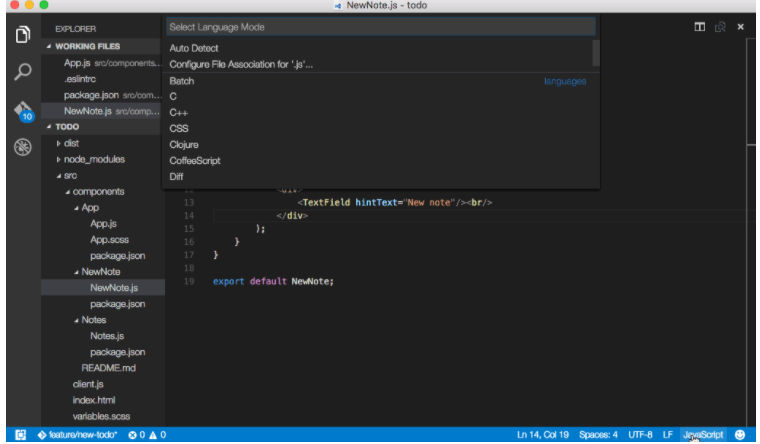
Change Language Mode
If you want to persist the new language mode for that file type, you can use the Configure File Association for command to associate the current file extension with an installed language.
Keyboard Shortcut: Ctrl+K M

There are many things you can do to customize VS Code.
- Change your theme ⇒ Keyboard Shortcut: Ctrl+K Ctrl+T
- Change your keyboard shortcuts ⇒ Keyboard Shortcut: Ctrl+K Ctrl+S
- Tune your settings ⇒ Keyboard Shortcut: Ctrl+,
- Add JSON validation ⇒ Create your own schema and validation in settings.json
- Create snippets ⇒ Snippet Generator is a site that lets you paste in some code and easily convert it into snippet format.
- Install extensions ⇒ Keyboard Shortcut: Ctrl+Shift+X
Zen Mode
Zen Mode lets you focus on your code by hiding all UI except the editor (no Activity Bar, Status Bar, Side Bar and Panel), going to full screen and centering the editor layout. Zen mode can be toggled using the View menu, Command Palette, or by the shortcut Ctrl+K Z. Double Esc exits Zen Mode.
The transition to full screen can be disabled via zenMode.fullScreen.
Split View
If you’re good at multitasking and if you are working on two different files of the same project simultaneously, or need to check the difference between two files then go to the split view.
You can achieve the split view by selecting View > Editor Layout > Split Up.

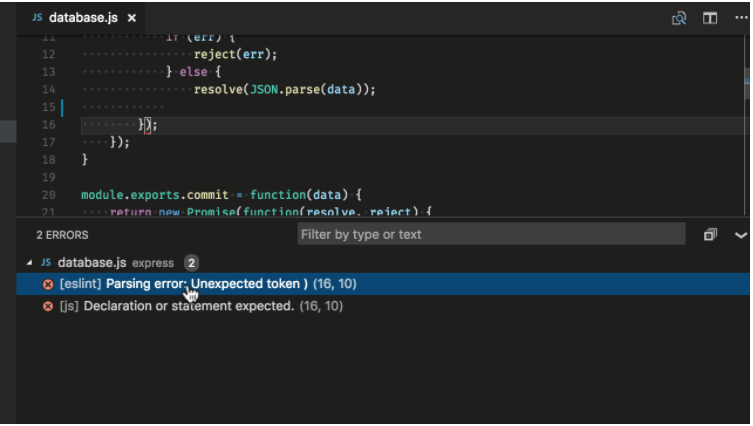
Status Bar
Users can see Errors and warnings from here.Keyboard Shortcut: Ctrl+Shift+M
You can filter problems either by type (‘errors’, ‘warnings’) or text matching.

Debugging
Open the Command Palette (Ctrl+Shift+P) and select Debug: Open launch.json, which will prompt you to select the environment that matches your project (Node.JS, Python, C++, etc). This will generate a launch.json file. Node.JS support is built-in and other environments require installing the appropriate language extensions. See the debugging documentation for more details.
Default Keyboard shortcuts
All of the commands are in the Command Palette with the associated key binding (if it exists). If you forget a keyboard shortcut, you can use the Command Palette to help yourself out. Download the keyboard shortcut reference sheet for your platform (macOS, Windows, and Linux).

Conclusion
Visual Studio Code is an excellent lightning fast source code editor that supports hundreds of languages. If you want to be productive with bracket-matching, syntax highlighting, box-selection, snippets, and auto-indentation, Visual Studio Code would be a great choice for you.
If you need any help with Visual Studio Code, our teams of certified experts would be happy to assist you. You can simply drop us an email at info@cloudanalogy.com or call us at +1 (415)830-3899.

Sachin Arora
Scrum Master and Principal Solutions Architect
Sachin, a renowned Scrum Master and Principal Solutions Architect at Cloud Analogy, has rich experience when it comes to working on process improvement in a fast-paced environment maintaining high level of quality in all deliverables. Sachin's expertise lies in varied hardware and software environments including Cloud technologies such as Salesforce, AWS, Cloud Foundry & Google App Engine and Mobile.Hire the best Salesforce Development Company. Choose certified Salesforce Developers from Cloud Analogy now.