Sharing is caring!
Introduction
Have you got encountered with the term Lightning Web Components?
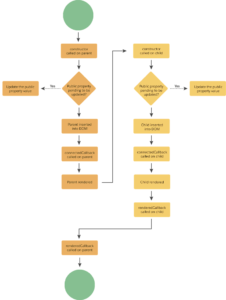
Lightning Web Components (LWC) have their lifecycle managed by the Lightning framework. When the Lightning Web Component instance is fired, it undergoes a lifecycle phase. There are various Salesforce Lightning services that help out in such scenarios.
It helps in the creation and insertion of components into the DOM. In addition to this, the rendering and the removal of components from the DOM are also done. Monitoring of the rendered components also gets done for changes in properties.
A Lifecycle Hook is a callback method which gets triggered at a certain phase of a component instance’s lifecycle. Each callback method has a specific use, and certain things can or cannot be done with them. You can override these hooks to change the behaviour.

LWC Lifecycle hooks in Lightning Web Component
This blog will take you through the different types of Lifecycle Hooks.
What are the Various Lifecycle Hooks?
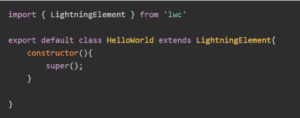
Constructor(): It is executed when a Component Is instantiated.
A Life Cycle Hook gets invoked by creating the component’s instance.
As a mandate, super() must be invoked from the constructor. Since every LWC component extends LightningElement and with LightningElement comes with a constructor, we are not to bypass invoking that parent classes constructor.
Setting values from the constructor is possible. But, the best practice adopted is to use the getter and setter method for getting or setting the variable’s value.
constructor() Life Cycle Hook in LWC
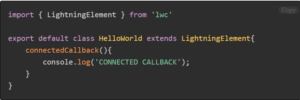
ConnectedCallback(): It is executed when a Component is injected in the DOM.
The Life Cycle Hook is invoked when the component connects to the DOM. The method flows from the parent to the child component. As soon as this method is invoked, all the @api properties will receive the parent’s data. We can use this data to make a call to the Apex method. We can call the Apex method in this method that requires the public properties as parameters.
Interacting with the component’s environment is possible through ConnectedCallback(). It allows you to subscribe or unsubscribe from a Message channel, perform initialization tasks, etc.
We can use the isConnected property to check whether the component is connected to the DOM. It returns True if connected or False if not.
ConnectedCallback () Life Cycle Hook in LWC
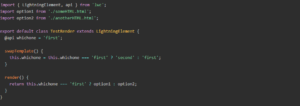
Render(): It is executed once the previous method, connectedCallback is completed. The standard rendering functionality of LWC is overridden. The method flows from the parent to child component. The rendering process is controlled by rendering the template (HTML.file ) with conditionality and is based on conditions or business logic. A valid HTML template file gets returned and rendered on the screen.
To render HTML conditionally, add the if:true|false directive to a nested tag that encloses the conditional content. Tip Directives are unique HTML attributes. The Lightning Web Components programming model has a few custom directives that enable you to manipulate the DOM using markup.
The class file
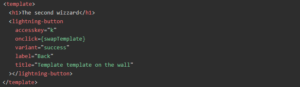
The templates
someHTML.html
anotherHTML.html
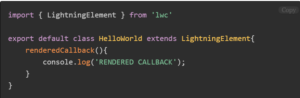
renderedCallback() method is called after render() method. It is a method called after every render of the component. This Hook flows from child to parent. This method is called after every render of the component, so you need to be cautious; when you want to perform some operation in specific conditions like the one-time operation, use a private boolean property like has rendered to track whether renderedCallback() has been executed.
renderedCallback() Life Cycle Hook in LWC
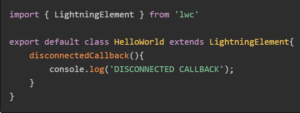
disconnectedCallback(): It is executed by removing the Component from the DOM.
If you want to have some logic to be executed when the component is destroyed or removed from.DOM, this Life Cycle Hook in LWC comes in handy.
One such situation where I can think of using this particular Life Cycle Hook in LWC is when you want to unsubscribe to the message channel. Here, the Lightning Message Service (LMS) channel to which the component has subscribed to receives data from some other LWC.
disconnected callback () Life Cycle Hook in LWC
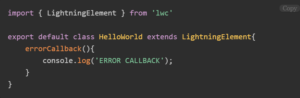
errorCallback(): It is used to handle errors in descendant Components. It is called with a descendant component throwing an error in any of its Lifecycle Hooks. We can create an error boundary by using this Hook. The users can gather the exact nature of what happened and what they must do next.
The error argument is a JavaScript native error object, with the stack argument as a string. The method works like a JavaScript catch{} block for components that throw errors in their child component Lifecycle Hooks. This hook capture only from the child component and not from itself.
errorCallback() Life Cycle Hook in LWC
Conclusion
The Lightning framework manages the lifecycle phase of Lightning Web Components (LWC). LWC undergoes a lifecycle phase when the Lightning Web Component instance is fired.
A Lifecycle Hook is a callback method triggered at a particular phase of a component instance’s lifecycle. Each callback method has a specific use, and there are limitations on the things that can or cannot be done with them. You can override these hooks to change the behaviour. (78 words)
Do you require assistance with Salesforce lightning services, development, data migration, customization, Salesforce implementation services, and integration with third-party tools such as Outlook, MailChimp, Trello, Slack, Adobe Sign, and more? Contact Cloud Analogy – the globally recognized Salesforce integration company, to discover how certified CRM experts can help you with successful integration and improve your business’s bottom line like never before.

Akshay Dhiman
Chief Technical Officer
Akshay Dhiman, the CTO of Cloud Analogy, has been a standout and successful Salesforce Platform Developer for years. He has a rich experience in Salesforce Integration, JavaScript, APEX, VisualForce, Force.com Sites, Batch Processing, Lightning, PHP, C++, Java, NodeJs, ReactJs, Angular 8, GraphQL, React Native, Web Technology, and jQuery.Hire the best Salesforce Development Company. Choose certified Salesforce Developers from Cloud Analogy now.