Sharing is caring!
How To Improve Your JavaScript Code Quality With ESLint
Ensuring code quality is the major challenge for developers as it impacts the overall quality of software. Code quality is vital for the successful implementation of a program. Maintaining the quality of code requires consistent efforts with the software development team’s focused mindset to achieve quality goals.
In this blog, we’ll cover what ESLint is and walk you through the main benefits of using ESLint when linting JavaScript.
Code Linting
Code linting is defined as the process of using static analysis to discover problematic patterns or code that doesn’t conform to specific style guidelines. There are code linters for various programming languages, and compilers often include linting in the compilation process. This process is remarkably beneficial when using dynamic languages that are more error-prone (such as JavaScript).
JavaScript Linters
A linter is a tool that analyzes the code with a set of rules defined by the developer (or can be expandable from a predefined set) that notify you when suspicious code is found. Its primary use is to identify potential bugs and code that is difficult to maintain. Linters are automated tools that only need to be configured once. Most programming languages have code linters available, and sometimes they are already included in the compilers compilation process.
What Is ESLint?
ESLint is a user interface tool with the ability to identify and report patterns found in ECMAScript / JavaScript code to make code more consistent and avoid errors. This is beneficial because ESLint identifies ways to make code better, and you don’t need or don’t agree with specific rules, they can be changed or ignored (either for the line, for the whole file, or the entire project). ESLint is designed so that all rules can be fully enabled, making it easier for developers to identify suspicious code.
Why We Use ESLint
- You will find bugs and errors before they happen.
- Your code (and your team’s code) will be more consistent.
- ESLint is completely pluggable, every single rule is a plugin, and you can add more at runtime.
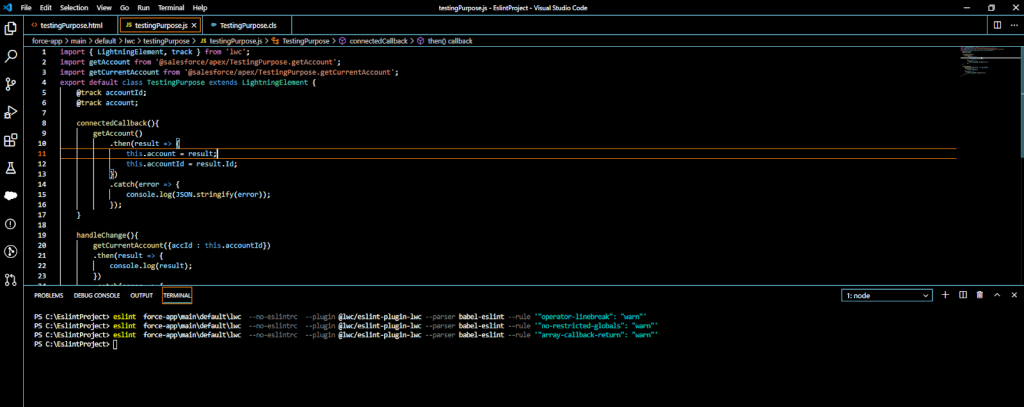
Here is the Screenshot of some ESLint commands:-

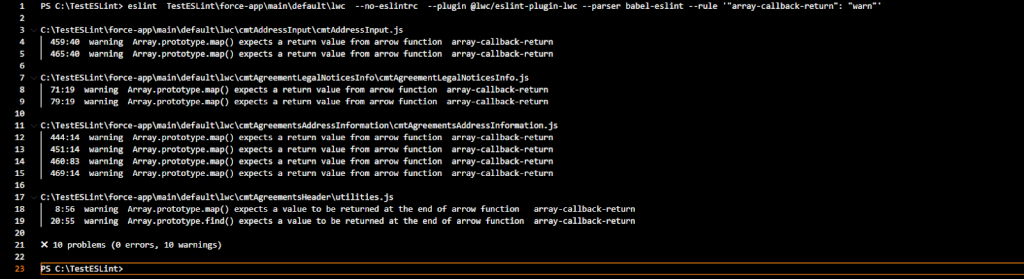
How ESLint show errors here is the screenshot below:-

Configuration
Configuring ESLint is easy. You can have a .eslintrc file, have an eslint field in your package.json, or do per-file configurations within the file you are linting.
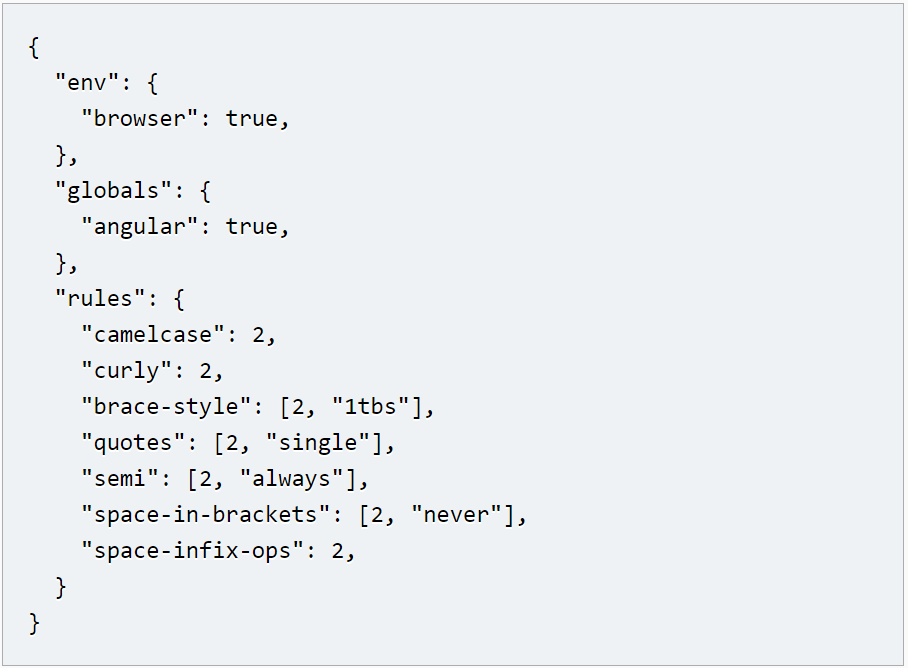
An example .eslintrc file:-

Installation Setup
- NPM (should already be included with Node.js) (https://www.npmjs.com/get-npm)
package.json file at the root of your project
Install Tools
At the root of your project, run npm install.
After running this command, it will be installed as follows.
-> ESLint
->Babel-eslint
Salesforce/eslint-config (https://github.com/salesforce/eslint-config-lwc)
Salesforce/eslint-plugin (https://github.com/salesforce/eslint-plugin-lwc)
You can see all the related rules through this link:
https://eslint.org/docs/rules/
To disable everything, you need to use the below command./* eslint-disable */
To disable a rule, use the below command.
/* eslint-disable */
To just tweak a rule.
/* eslint no-comma-dangle:1 */
// Make this just a warning, not an error
Var obj = { key: ‘value’, }
How To Configure ESLint
ESLint is fully configurable that means you can disable any rule and execute it with only the necessary syntax validation, or mix and match the bundled rules and custom rules to make ESLint ideal for your project.
There are two ways to configure ESLint:-
1. Configuration Comments – Use JavaScript comments to embed configuration information into a file directly.
2. Configuration Files – Use a JavaScript, JSON, or YAML file to specify configuration information for an entire directory and all of its subdirectories. This can be in the form of an .eslintrc.* file or an eslintConfig field in a package.json file, both of which will be found and read automatically, or you can specify a configuration file on the command line.
There are several pieces of information that can be configured:-
- Environments – The environment in which you want to run scripts. Each environment contains a predefined set of global variables.
- Globals – Additional global variables that your script can access at runtime.
- Rules – Which rules to activate and at which error rate.
With all these options, you have precise control over how ESLint handles your code.
Advantages of Using ESLint
1. Toggle Any Rule
ESLint does not enforce strict standards on you. You choose the rules you want to activate.
The standard is:-
0 – Deactivate rules
1 – warns if the code breaks the rules
2 – throws an error if the code breaks the rules
2. Configuration Levels
ESLint has a configuration hierarchy.
- Within Project – We can specify project-wide linting rules in the .eslintrc.* file in the project root. These rules apply to all files that are not excluded in the directory.
- Within Directory – We can place a .eslintrc.* file in any directory to specify directory-wide rules. For example, you can add .eslintrc.* to a global testing folder to allow unspecified tests.
- Within File – We can disable or change the files’ rules using an eslint comment.
3. Community Created Plugins
The best part about the most popular open-source tools is if you’re looking for a plugin to do something with ESLint.
4. Add Custom Rules, Parsers, and Reporters
If you can’t find what you’re looking for in the community, you can write your parser.
6. Easy Migration
You don’t have to be perfect on your linting journey. When you’re starting, you can use simple rules and proceed ahead. The setup section offers you more information about setting up ESLint with an existing project.
7. Great Documentation
ESLint has excellent documentation. You won’t have any problems finding a rule or answers to common questions.
ESLint can make your code style consistent, avoid errors, and improve code quality. One of the first things to do when creating a Javascript project is adding ESLint into your Javascript code. You are provided with tons of rules and even plugins to choose from to make your code bug-free.
Need help getting started with initial development stage, deployment & continuous delivery of the software? Contact Cloud Analogy, the Salesforce Silver Consulting Partner who can ensure software standards and quality that meets your specific needs.

Akshay Dhiman
Chief Technical Officer
Akshay Dhiman, the CTO of Cloud Analogy, has been a standout and successful Salesforce Platform Developer for years. He has a rich experience in Salesforce Integration, JavaScript, APEX, VisualForce, Force.com Sites, Batch Processing, Lightning, PHP, C++, Java, NodeJs, ReactJs, Angular 8, GraphQL, React Native, Web Technology, and jQuery.Hire the best Salesforce Development Company. Choose certified Salesforce Developers from Cloud Analogy now.









