Sharing is caring!
Salesforce, the world’s best customer relationship management (CRM) platform, continually evolves to provide developers with innovative tools for building robust applications.
One such advancement is the introduction of Lightning Web Components (LWC), which revolutionizes the way developers create user interfaces within the Salesforce ecosystem.
With LWC, developers can leverage the full capabilities of the web platform while building robust and responsive applications on the Salesforce platform that cater to the ever-evolving needs of businesses and users.
Now, within Lightning Web Components comes a powerful tool known as Decorators. These Decorators play a vital role in enhancing the functionality and efficiency of LWCs, making them even more versatile and powerful.
In this comprehensive guide, we will explore three essential Decorators of LWCs, unraveling their significance and how they can elevate your web development projects to new heights.
Understanding Lightning Web Component Decorators
Decorators are essential constructs within Lightning Web Components that enhance their functionality and behavior. They serve as annotations or markers, providing metadata about component classes or member variables.
Among the various Decorators available, three stand out as fundamental to LWC development: @api, @track, and @wire
1. @api Decorator:
The @api Decorator empowers developers to expose a public property or method in your Lightning Web Component, making it accessible to the parent component or any component in the DOM hierarchy. This Decorator facilitates component communication, enabling efficient data exchange between components.
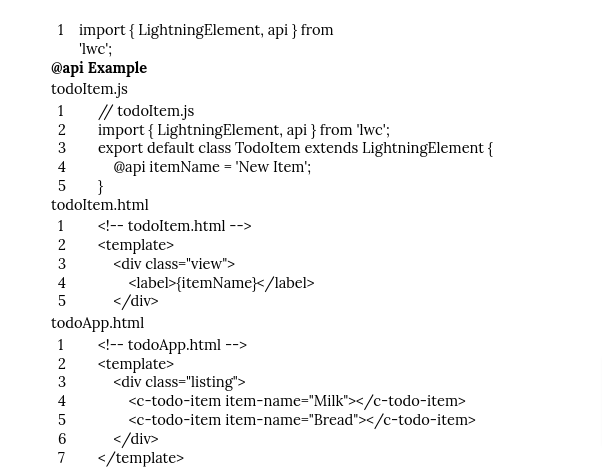
Key Features of @api Decorator
- Facilitates data passing between parent and child components.
- Enables parent components to set values for properties defined in child components.
- Ensures encapsulation and separation of concerns, promoting cleaner code architecture.
Import @api Decorator From LWC Using This Function

2. @track Decorator
In a reactive framework like LWC, managing component state is crucial for maintaining a responsive user interface. The @track Decorator addresses this need by automatically tracking changes to the decorated property or properties. Whenever a tracked property’s value changes, the component re-renders only the affected parts, optimizing performance and enhancing user experience.
Key Features of @track Decorator
- Tracks change to properties and trigger re-renders accordingly.
- Reduces unnecessary DOM updates by selectively rendering modified elements.
- Improves application responsiveness by efficiently managing component state.
Import @api Decorator From LWC Using The @track Function


3. @wire Decorator
The @wire Decorator enables you to efficiently fetch and work with data from Salesforce or any external data source. By wiring a property or function to a wire adapter, you can retrieve data, handle errors, and refresh data dynamically without manual intervention. This Decorator streamlines data integration and ensures real-time updates in your components.
Key Features of @wire Decorator:
- Integrates with Apex methods, imperative JavaScript functions, and external APIs.
- Automatically updates the component when the underlying data changes.
- Supports caching and error handling for robust data fetching.
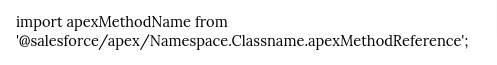
Import the @salesforce/apex scoped module into the JavaScript controller class using this:

Best Practices To Implement Lightning Web Components Decorators
1. Modularization: Divide complex components into smaller, reusable modules, exposing necessary functionality through @api for enhanced reusability.
2. Reactivity Optimization: Use @track judiciously to track only those properties that require reactive updates, minimizing unnecessary re-renders and optimizing performance.
3. Efficient Data Retrieval: Employ @wire to fetch data asynchronously from backend services, ensuring timely updates and seamless integration with Salesforce data sources.
4. Testing & Debugging: Thoroughly test components across various scenarios, leveraging debugging tools to identify and resolve issues promptly, ensuring robustness and reliability.
Final Words
Lightning Web Component Decorators play a crucial role in enhancing the functionality, performance, and maintainability of LWC-based applications. By leveraging Decorators such as @api, @track, and @wire, developers can build dynamic and efficient components that deliver a seamless user experience.
Mastering these three essential Decorators can significantly enhance your Lightning Web Component development skills and build more robust and efficient Salesforce applications. Lightning Web Component Decorators are fully supported in Lightning Experience and Salesforce mobile app development, ensuring consistent behavior across different platforms.
Ready to unlock the full potential of Lightning Web Components by using Decorators? Hire a certified Salesforce consulting partner to maximize your development efforts and achieve unparalleled success in your Salesforce projects. Let our experienced team guide you through the intricacies of LWC Decorators and empower your organization to succeed & thrive in the digital landscape. Contact Cloud Analogy today to kickstart your journey toward Salesforce excellence!

Sachin Arora
Scrum Master and Principal Solutions Architect
Sachin, a renowned Scrum Master and Principal Solutions Architect at Cloud Analogy, has rich experience when it comes to working on process improvement in a fast-paced environment maintaining high level of quality in all deliverables. Sachin's expertise lies in varied hardware and software environments including Cloud technologies such as Salesforce, AWS, Cloud Foundry & Google App Engine and Mobile.Hire the best Salesforce Development Company. Choose certified Salesforce Developers from Cloud Analogy now.